アメブロ 基礎体温表ブログパーツをサイドバーに設置する方法
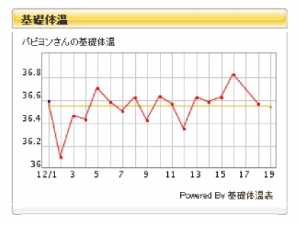
ブログに基礎体温表ブログパーツを設置する方法。
ブログのトップページの右側サイドバー、プロフィールの下に設置する事ができます。

※設定で設置する位置を変更する事ができます
アメブロに基礎体温表ブログパーツを設置する方法を説明します。
(ブログのトップページのサイドバー)
まず、『ウーマンコムの基礎体温表』にアクセスします。

右側にある「新しく住民登録する」をクリックします。
IDやパスワード、指定された記入事項を記入して登録完了です。(登録無料)
再度、IDとパスワードを入力しログインします。(基礎体温入力済み)
次に左側の[設定]から「基礎体温ブログパーツ設定」をクリックします。
次に表示される「タグ生成」をクリックします。
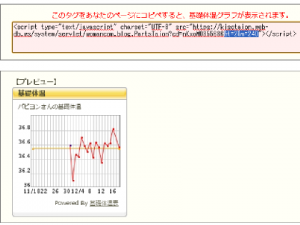
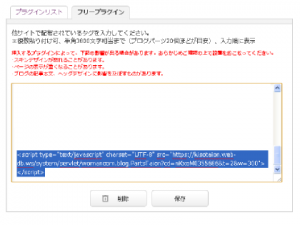
すると、下のような画面が出てきます。

「カスタマイズ」の枠内にはブログに表示させる大きさなどが選択できるようになってます。
私は、例4の期間を2周期、パーツ幅を240ピクセルに設定したい
「womancom.blog.PartsTaion?cd=XXXXX&t=2&w=240」を選択しました。
2&w=240だけをコピーしてタグに貼り付けます。

貼り付けたら全てをコピーします。
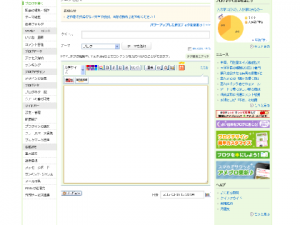
次にアメブロのブログを書くページを開き、「プラグインの追加」をクリックします。

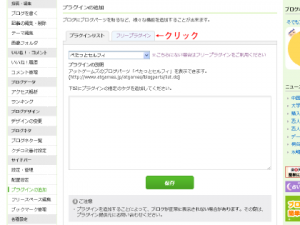
「フリープラグイン」をクリックします。

ここに先ほどコピーしたタグを貼り付けます。

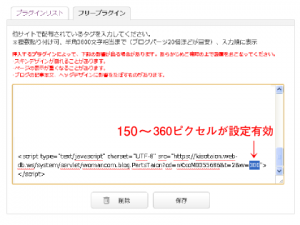
ブログに表示させる基礎体温表の大きさはここで変更します。
私はサイドバーの大きさに合わせたかったので「300」に設定しました。

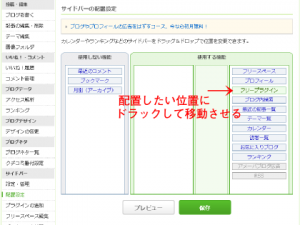
[配置設定]をクリックし、フリープラグインをドラッグして配置させたい位置に移動させます。

以上で設置完了です。
是非、皆さんも基礎体温表ブログパーツ設置してみてはいかがでしょうか。
設置方法が参考になればいいなと思います。








この記事へのコメントはありません。